When using the web it is obvious that slow sites are annoying. But if there is one thing more annoying that a slow website, it is knowing that your own website is running slow! So if you want to learn how to make your website faster, then read on…
The first step is admitting you have a problem. If it feels like your website is taking an age to load, you should run some tests to find out exactly how slow it is. Often people turn to the Google PageSpeed test but that doesn't mean it is the best. In fact my preferred tool for testing the speed of a website comes from Pingdom. It covers everything Google does and provides much more data to work with.
Table of Contents
Website Speed Testing: How Slow is Your Website?
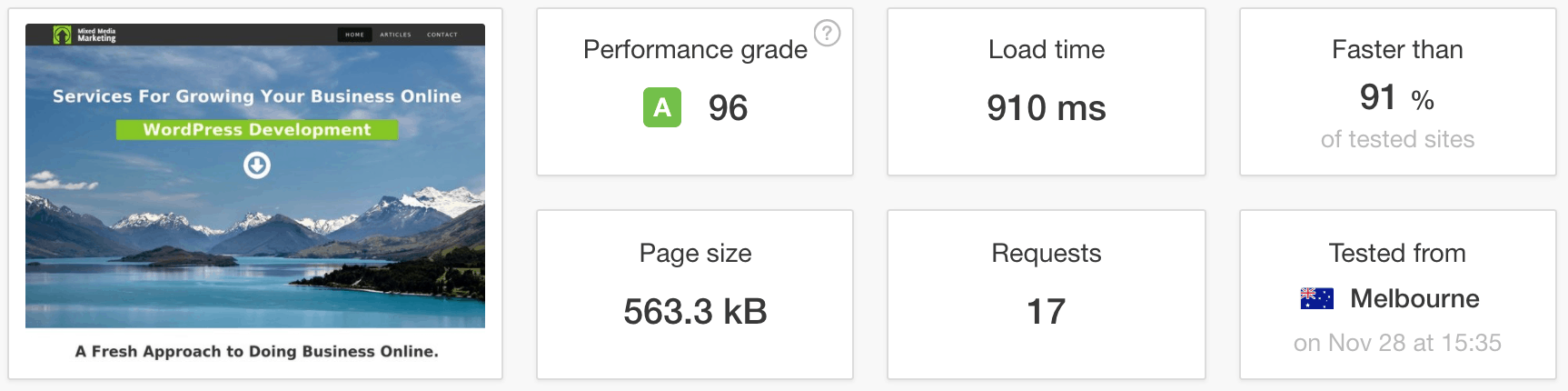
The Pingdom Website Speed Test is free and gives you an actual loading time, a grade and suggestions. It also tells you how fast you are relative to other people that have tested on their site which is interesting. It also provides a breakdown of the everything contributing to your site speed as well. The high level socring is great for a quick review and to check progress. And the advanced data gives you all the information you need to improve your website speed.
How to Test Your Website Speed with Pingdom Tools
The first step is to head on over to the Pingdom website speed testing tool where they will ask two things; Your website URL and the server location for the test. There are a few things to consider here before you even get started which I will discuss below…
Location Matters
The first thing you should know is that the location of your server matters. This relates to the country where you host your website, where your customers are and where you test from. For example if you host your website in New Zealand and you serve NZ customers then select a server close by. In the case of Pingdom their closest servers I'm aware of are in Melbourne, Australia. And if you are in Europe select a European server, in America select a U.S. server etc.
The reason for this is distance does actually impact the speed of data transfers. This is especially noticeable with larger files, for example videos or photo galleries. When testing your site you want to get the closest thing to a customer experience as possible. With that said if your audience is global and you have a CDN, testing from many locations can be helpful.
HTTPS vs HTTP: Protocol Matters
Another consideration is whether you serve your site over SSL by default. Using HTTPS is best practice but it can slow you down, especially if your site relies on redirects. When testing you may want to test both entering both versions of your URL to see if there are big differences.
Now that you've chosen your testing options, start the test!
How to Make Your Website Faster:
Understanding your Pingdom Tools Speed Report

Performance Grade
This is usually the first thing that people take note of due to the bold colouring. Whether it is good (green) or bad (red) don't overthink it. Creating a great fast website is more important than scoring 100. This is pretty much linked to what Google PageSpeed will tell you and has the same caveats. Lots of things may not apply to you and changing others could have minimal impact. This doesn't mean you should ignore it, instead the elements are things to test if your site is slow. You should be able to find what contributed to the gade listed as Performance insights.
Load Time
This is the big one. It is the literal time in seconds that it took for your page to load. Every website is different so it is impossible to say what your website speed should be. As a general rule if your site is taking longer than 3 seconds to load then you may have reason to worry. A google study shows you that up to 40% of your visitors may drop off for sites that take longer than 3 seconds. And you could lose 7% more for every other second. We work hard to get people to visit our website so we don't want them giving up at the last moment.
Faster than
This statistic compares your site against others in Pingdom's testing database. This is more of a vanity metric as you don't know how bad, or good, some of these sites were. I like to be at least 50% faster but the other metrics are more important. If everything else seems reasonable; i.e. low load times, low page size and few requests then I am happy.
Page Size
Your page size is the amount of data that somebody must download to view your site. This is most important if your target audience are likely to be on limited data plans or a slow connection. If so you should reduce this as much as possible by compressing your files and minifying your code. You may even want to remove any images and media that aren't essential.
Requests
This covers how many connections one needs to download your web page. There may not be as much you can do here if you are using a content management system like WordPress. But there are still traps that can cause big issues here. If you use lots of plugins, each one can often create it's own references to files, sometimes on other servers. Too many of these and your site will be stuck trying to connect to several servers to load.
Two other big culprits here are social networks and advertising networks. When you add widgets from either of these it will often include tracking code on third party servers. Responsible networks will take steps to minimise their widgets loading time. But often not at the cost of collecting all the data they want! If you don't need interactive features, you can create static links to these networks.
Performance insights
This section displays suggestions on how to improve your performance grade. The actual methods for implementing many of these changes will vary. To give you a general guide the following are common options:
- Remove query strings from static resources – This can set with HTML or caching plugins
- Leverage Browser Caching – Update your server configuration or utilise a caching plugin.
- Specify a Vary: Accept-Encoding header – You can fix this on your own site by adding to your .htaccess. If you notice other domains listed you may want to consider removing the assets.
- Avoid Bad Requests – You might be linking to resources by an old or incorrect URL.
- Minimize Redirects – This can occur if you switch from HTTP to HTTPS for example. You may need to update links in your website files.
- Minimize Request Size – You may have too many images or files that are not optimised for the web.
- Serve static content from a cookieless domain – This may not be as big an issue due to new technology (HTTP/2). But using a CDN can help avoid this.
- Specify a cache validator – Your server should manage this but you can customise with headers.
Response codes
This will tell you the outcome of your site requests. You want to see “200 OK” responses here. If you see many 3XX reequests, this could show you have a redirect problem. 4XX or 5XX responses are errors and suggest you have broken links on your page. You should definitely look into fixing or removing these errors as they can slow you down.
Content size by content type
This provdes yoou with a breakdown of the types of files that are making up your page size. Generally you would expect images or videos take up a higher percentage. If a certain type makes up the majority of your size, you may want to consider optimising or even removing them.
Requests by content type
This is like the last section but instead of page size you are looking at requests. Often it is possible to combine many CSS or JS files into a single file to reduce requests. Some caching plugins can manage this process for you.
Content size by domain
It is likley that your domain will be the top of this list. Watch out for other domains making up a lot of the page size, especially unexpected ones. Sometimes you may add fonts or widgets to your site that look cool, but place a high burden on your loading times. You should also look for suspicious domains as it may suggest your site contains malware.
Requests by domain
You generally don't want to many requests to other servers unless you need them. For example a CDN is a good example of a domain you might expect to see many requests too. But an advertising or tracking network with many requests could slow down your site.
File requests
This last section of the report is the most visual. You can analyse this section in a few different ways:
- By default you can see the Load order of all the files your site. This view can show you if there are certain files holding back the loading of your site. Long wait times on your server may mean it is time for a new host.
- If you sort by File size it is easier to see which large files might be slowing down your site. Make sure to hover over the chart for the full timing.
- Sorting by File type can help you to see files that you could combine. This would help to reduce the time spent waiting for them.
- Viewing the URL sorted list lets you see what specific files are being loaded from other servers. You might add a single widget from a social network and not realise that it is uses 7 extra files on your site.
- And last but definitely not least of all you can sort by Load time. This will show you exactly what has been holding up your site. If anything near the top isn't required you might consider removing it or at least compressing it. Small files that take a long time could also suggest an issue.
Wrapping Up
There is a lot to take in above and that is without attempting to understand your specific data. But I hope that it has provided some perspective on how to make your website faster and what can go wrong. When you find the right levers you can make big improvements in your site speed with a few changes.
Want a faster website?
If need help reviewing your website speed or if you want a faster website then get in touch.